44 label input same line
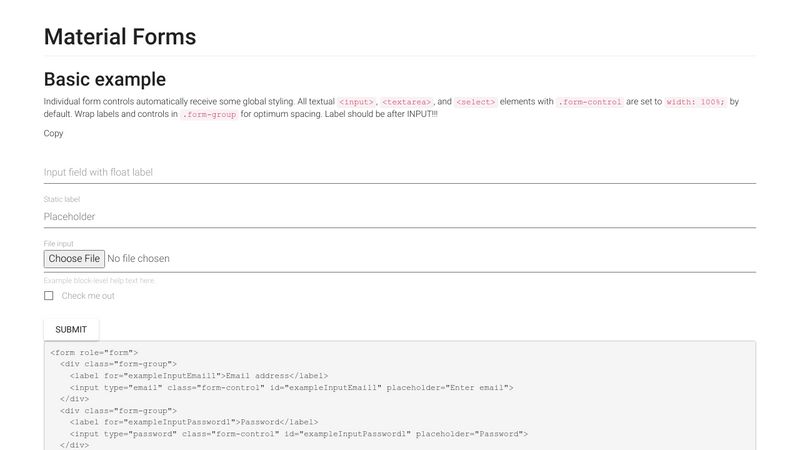
› how-to-move-button-in-theHow to move button in the same line with ... - GeeksforGeeks Jul 16, 2020 · How to put an input element on the same line as its label? How to move button in the same line with Checkbox and Textbox using JavaScript ? JQuery | Detect a textbox content is changed or not; jQuery | find() with Examples; jQuery | children() with Examples; jQuery | :first-child Selector; jQuery | :first-of-type Selector; jQuery | :last-child ... HTML Inputs and Labels: A Love Story | CSS-Tricks There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute to the label and an id to the input (explicit). Think of an implicit label as hugging an input, and an explicit label as standing next to an input and holding its hand.
How to make a label and a text in the same line in Simple Form? How to make a label and a text in the same line in Simple Form? My Code:

Label input same line
Form Styling: Labels and Inputs on same line - HTML-CSS - The ... Hi all-- I'm trying to style my Survey Form project, and I can't get the line behavior to work the way I want. Link to CodePen. The first three inputs appear on a new line below their labels. Label and input are set to 100% width. But the select options should be set to 100% width as well, and they're appearing inline. I tried specifying display: block to those elements, and it didn't ... 5 Ways To Keep Elements On The Same Line In HTML CSS - Code Boxx As in the above introduction, the CSS flexible box display: flex is one of the fastest and easiest ways to lay items out in a horizontal row. We can control it in many ways too: Add flex-wrap : wrap to allow the items to break into a new row.; Use align-items: center to vertically align all items.; To horizontally align the items, add justify-content: center. How to alling input and buttons in same line? - Vue Forum I want an input and 2 button to seen in same line. I tried to put everyhing in a table but still not integrates rest of html code first input and first 2 buttons should be same but I get this wrong output [wrongUI] he…
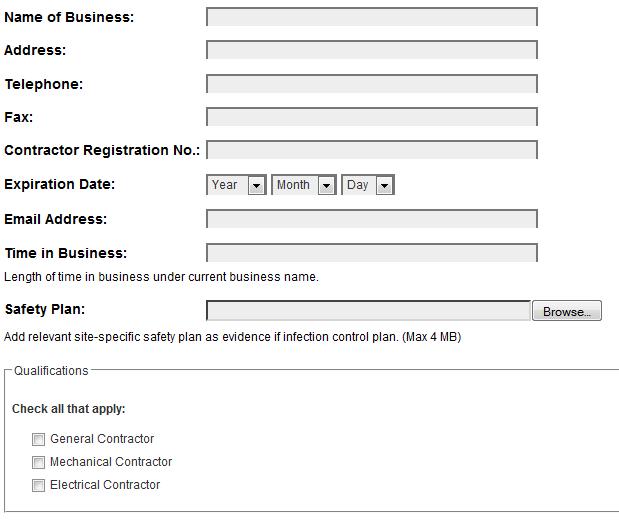
Label input same line. phppot.com › web › bootstrap-form-inlineBootstrap Form Inline – Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more. How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property: Bootstrap Tutorial - Align label and control in same line - Java2s Bootstrap Tutorial - Align label and control in same line. Back to Form ↑. The following code shows how to align label and control in same line. how can show label and input control in same line User-1355965324 posted. I using the following side bar layout and vehicle form to input vehicle details. But the label and input text is not being showed in same line. how can i bring in same line please help
› how-to-put-an-inputHow to put an input element on the same line as its label? Using float and overflow attributes: Make a label and style it with float attribute. Now set the label float (position) left or right according to your requirement. This will align your label accordingly. Overflow property for input is used here to clip the overflow part and show the rest. Example: How to alling input and buttons in same line? - Vue Forum I want an input and 2 button to seen in same line. I tried to put everyhing in a table but still not integrates rest of html code first input and first 2 buttons should be same but I get this wrong output [wrongUI] he… 5 Ways To Keep Elements On The Same Line In HTML CSS - Code Boxx As in the above introduction, the CSS flexible box display: flex is one of the fastest and easiest ways to lay items out in a horizontal row. We can control it in many ways too: Add flex-wrap : wrap to allow the items to break into a new row.; Use align-items: center to vertically align all items.; To horizontally align the items, add justify-content: center. Form Styling: Labels and Inputs on same line - HTML-CSS - The ... Hi all-- I'm trying to style my Survey Form project, and I can't get the line behavior to work the way I want. Link to CodePen. The first three inputs appear on a new line below their labels. Label and input are set to 100% width. But the select options should be set to 100% width as well, and they're appearing inline. I tried specifying display: block to those elements, and it didn't ...






![Topic: [Doubt] comment form: how to display label & input box ...](https://farm4.staticflickr.com/3925/15003273401_111e58dfbb_o.png)










 tag in the same ..." width="1345" height="423" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
tag in the same ..." width="1345" height="423" style="width:100%;" onerror="this.parentNode.parentNode.remove();">

















Post a Comment for "44 label input same line"