45 chart js hide x axis labels
Axes | Chart.js Jan 18, 2023 · Axes | Chart.js Axes Axes are an integral part of a chart. They are used to determine how data maps to a pixel value on the chart. In a cartesian chart, there is 1 or more X-axis and 1 or more Y-axis to map points onto the 2-dimensional canvas. These axes are known as 'cartesian axes'. Styling | Chart.js Styling | Chart.js Styling There are a number of options to allow styling an axis. There are settings to control grid lines and ticks. Grid Line Configuration Namespace: options.scales [scaleId].grid, it defines options for the grid lines that run perpendicular to the axis. The scriptable context is described in Options section. Tick Configuration
Hide y axis line in ChartJs - Javascript Chart.js Chartjs line chart with tooltip settings; Add a horizontal line at a specific point in chart.js when hovering; Hide grid lines but show legend on chart.js; Passing Global Options to line Chart for Chart.js; Background colour of line charts in chart.js

Chart js hide x axis labels
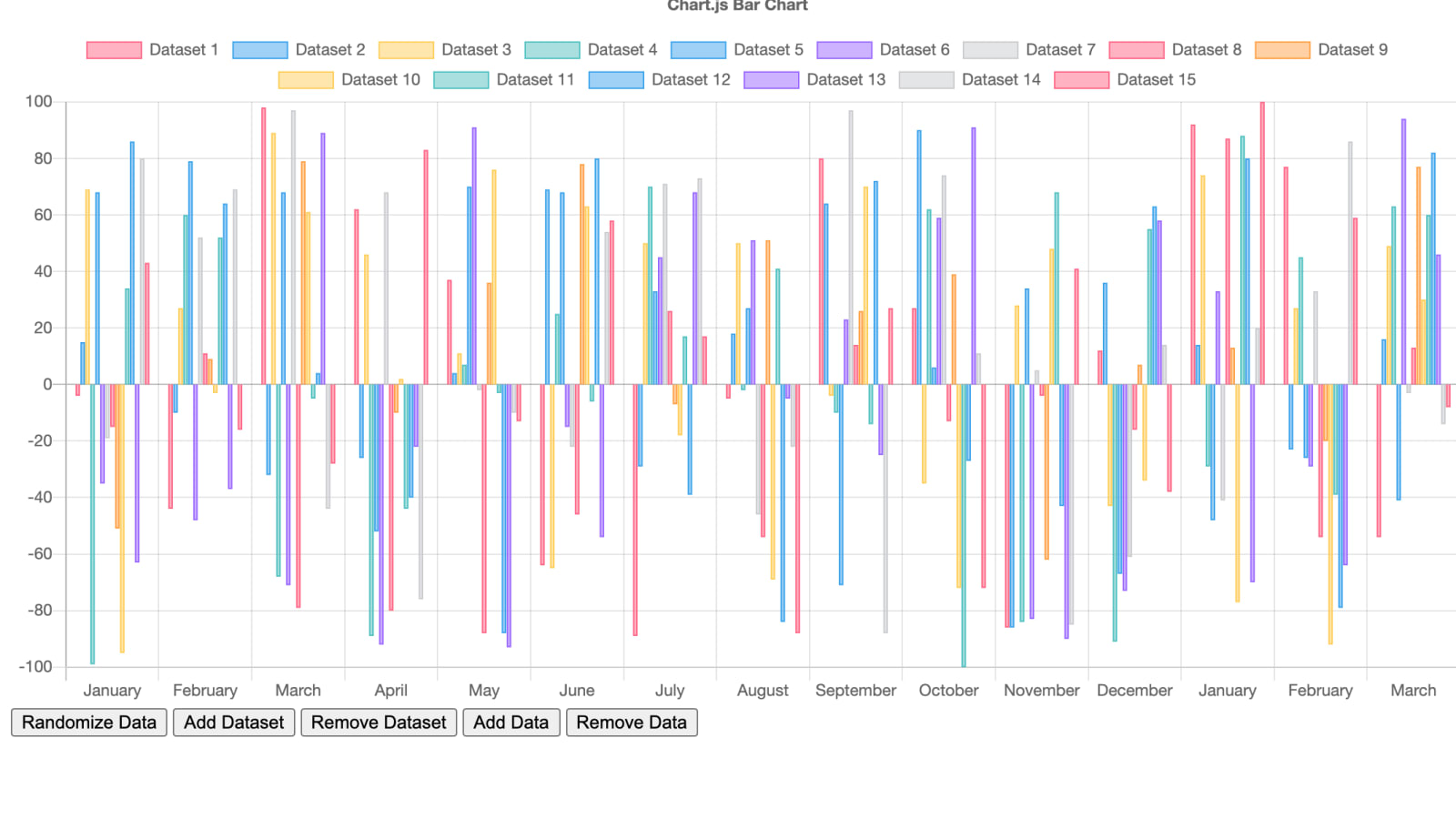
Bar Chart | Chart.js A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show vertical bars. config setup Hide gridlines in Chart.js - Devsheet If you want to hide gridlines in Chart.js, you can use the above code. You will have to 'display: false' in gridLines object which is specified on the basis of Axis. You can use 'xAxes' inside the scales object for applying properties on the x-axis. For the y-axis, you can use 'yAxes' property, and then you can specify the properties which you ... Hide datasets label in Chart.js - Devsheet You can hide datasets labels in Chart.js by applying 'display: false' into legend option. Contribute to this Snippet Was this helpful? Created by : @ Devsheet Similar code snippets Hide title label of datasets in Chart.js Hide label text on x-axis in Chart.js Use image as chart datasets background Chart.js Hide gridlines in Chart.js
Chart js hide x axis labels. Chartjs to hide the data labels on the axis but show up on hover Chartjs to hide the data labels on the axis but show up on hover - Javascript Chart.js · Description · Demo Code · Related Tutorials. [Solved] Remove x-axis label/text in chart.js | 9to5Answer This is for chart.js ^3.0.0 Remove x-axis labels and grid chart lines var chart = new Chart(ctx, { ... options:{ scales:{ x: { display: false } } } }); ... (this question is a duplicate of In chart.js, Is it possible to hide x-axis label/text of bar chart if accessing from mobile?) They added the option, 2.1.4 (and maybe a little earlier) has ... Show every Nth X Axis scale label · Issue #908 · chartjs/Chart.js New issue Show every Nth X Axis scale label #908 Closed bryceadams opened this issue Feb 1, 2015 · 2 comments bryceadams #897 etimberg closed this as completed Feb 1, 2015 fulldecent modified the milestone: Rewrite axis/scale code Apr 24, 2015 techjanitor mentioned this issue Jan 15, 2016 Y-Legend cut with too many values #1147 Closed MilindDivre javascript - How to hide y axis line in ChartJs? - Stack Overflow From version 3 upwards, you should use this options to hide axes completely: Picture: chartjs-without-axes scales: { x: { display: false, }, y: { display: false, } }, UPDATE: If you want to hide only the lines (and keep ticks) , move display: false config to "grid" parameter, like this: scales: { y: { grid: { display: false } } } Share
Need to Hide or Remove alternative x-axis values in d3 charts In x-axis I need to show only values like - 0.5, 1.5, 2.5, 3.5 and hide/remove other value labels(0.0, 1.0, 2.0 etc.,). I'm using D3 v3. Chart Output should be like in the below image xaxis - ApexCharts.js Show labels on x-axis rotate: Number Rotate angle for the x-axis labels rotateAlways: Boolean Whether to rotate the labels always or to rotate only when the texts don't fit the available width hideOverlappingLabels: Boolean When labels are too close and start to overlap on one another, this option prevents overlapping of the labels. Documentation: DevExtreme - JavaScript Chart Value Axis - Label Decides how to arrange axis labels when there is not enough space to display all of them. Type: String. Default Value: 'hide'. Accepted Values: 'rotate' | 'stagger' | 'none' | 'hide'. When axis labels overlap each other, you can specify the overlappingBehavior property to rearrange them. Depending on whether an axis is horizontal or vertical ... xAxis.labels - API Reference - Kendo UI Chart - Kendo UI for ... The format used to display the labels when the x values are dates. Uses kendo.format. Contains one placeholder (" {0}") which represents the category value. The chart will choose the appropriate format for the current xAxis.baseUnit. Setting the categoryAxis.labels.format option will override the date formats.
Overlapping labels on x axis · Issue #6109 · chartjs/Chart.js Create a line chart with a x axis of type "time" and no data. Resize the browser so the chart gets smaller/bigger. Chart.js version: 2.7.3 Browser name and version: Google Chrome v72..3626.119 | CefSharp V69 listefano added the type: bug label on Mar 4, 2019 benmccann closed this as completed on Mar 5, 2019 kurkle reopened this on Mar 5, 2019 Hide label text on x-axis in Chart.js - Devsheet By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. Copy Code var mychart = new Chart(ctx, { type: 'line', data: data, options: { scales: { x: { ticks: { display: false } } } } }); We are assigning display: false to x-axis ticks object inside scales object of options objects. Line Chart - Data series without label for each point #12 - GitHub I feel the x axis labels and data set should be decoupled. The text was updated successfully, but these errors were encountered: ... Yes, or chart.js should have a way to hide data points based on width, kind of what like google charts does. For instance, displaying data for Jan 1-30, but the graph is only x pixels wide, it shows Jan 1-30, but ... Hide axis label | CanvasJS Charts You can use tickLength and lineThickness to hide tick and axis-lines respectively. Below is the code-snippet. axisX: { gridThickness: 0, tickLength: 0, lineThickness: 0, labelFormatter: function () { return " "; } }, axisY: { gridThickness: 0, tickLength: 0, lineThickness: 0, labelFormatter: function () { return " "; } },
Labeling Axes | Chart.js Jan 18, 2023 · To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats It is also common to want to change the tick marks to include information about the data type.
javascript - Hide labels on x-axis ChartJS - Stack Overflow Sep 29, 2015 · I was able to hide labels on the x-axis, while keeping the title in the tooltip by doing the following: In chart data: labels: [""] In chart options, add object.label = "ToolTipTitle"; before the line specifying the values that should be returned Share Improve this answer Follow answered Feb 5, 2016 at 1:13 A. Lee 1 1
Bar chart : xaxis label hiding · Issue #745 · morrisjs/morris.js Bar chart : xaxis label hiding · Issue #745 · morrisjs/morris.js · GitHub. Open. SethuICOMM opened this issue on Jan 11, 2018 · 16 comments.
chart.js tooltip for x axis values User-153404742 posted Hi, I'm trying to display part of the string on x axis label points on bar chart using chart.js if string is longer than a few characters....and on hover over, I want to display entire text. So far I have the text trimming and displaying like "abc..." if string is say ... · User1535942433 posted Hi inkaln As far as I think,you ...
javascript - Remove x-axis label/text in chart.js - Stack ... May 2, 2014 · (this question is a duplicate of In chart.js, Is it possible to hide x-axis label/text of bar chart if accessing from mobile? ) They added the option, 2.1.4 (and maybe a little earlier) has it var myLineChart = new Chart (ctx, { type: 'line', data: data, options: { scales: { xAxes: [ { ticks: { display: false } }] } } } Share Follow
How can I prevent x-axis labels from being hidden? | CanvasJS Charts From the JSFiddle shared above, we can observe that there are a couple of labels with more characters because of which some of the axis labels are skipped to avoid overlapping. This can be customized to show all the labels using interval property. In your case, setting the axisX interval as 1 should work fine.
Is it possible to simply hide X axis labels? #1385 - GitHub I need to keep the X axis data in, so it shows up in the tooltip, but do not want it displayed in the bottom of the graph. ... chartjs / Chart.js Public. Notifications Fork 11.7k; Star 59.3k. Code; Issues 179; Pull requests 6; Discussions; Actions; ... Is it possible to simply hide X axis labels? #1385. Closed kokesh opened this issue Aug 18 ...
High Chart - How to hide every alternate x-axis labels Solution: Right click on the chart and click on ' Edit Chart Properties '. Click on the ' Show Advanced Properties ' in the Chart Formatting tab. In Default tab, expand x-axis -> labels. Locate the property name, ' step ' and change current value to 2 and click on OK. Doing this will add the following line of code in the Source tab of the TIBCO ...
How to set x-axis tick values for Charts.js line chart? [This thread is closed.] This is the first column of data in my csv file: My x-axis label number 0 0.018 17.982 18 The chart is being displayed with…
Display Customized Data Labels on Charts & Graphs - Fusioncharts.com To hide the data labels set the showLabels attribute to 0 within the chart object. Refer to the code below: { "chart": { "showLabels": "0" } } Were you able to implement this? Yes No The chart will look like as shown below: Click here to edit the above chart. Hide Specific Data Labels By default, all the data labels are displayed.
Hide datasets label in Chart.js - Devsheet You can hide datasets labels in Chart.js by applying 'display: false' into legend option. Contribute to this Snippet Was this helpful? Created by : @ Devsheet Similar code snippets Hide title label of datasets in Chart.js Hide label text on x-axis in Chart.js Use image as chart datasets background Chart.js Hide gridlines in Chart.js
Hide gridlines in Chart.js - Devsheet If you want to hide gridlines in Chart.js, you can use the above code. You will have to 'display: false' in gridLines object which is specified on the basis of Axis. You can use 'xAxes' inside the scales object for applying properties on the x-axis. For the y-axis, you can use 'yAxes' property, and then you can specify the properties which you ...
Bar Chart | Chart.js A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show vertical bars. config setup









![FEATURE] Allow Axis ticks to render inside chart bounds e.g. ...](https://user-images.githubusercontent.com/1318466/28313834-359aaae4-6bb0-11e7-9793-3bbd5e5725cd.png)































Post a Comment for "45 chart js hide x axis labels"